When using the Sublytics Billing product, you have multiple ways of syncing your store. Sync options will be available in the UI if you have a Sublytics Billing connection and a Shopify Connection that has the Sublytics Billing Private App installed. Use this guide to find more information on syncing between Sublytics and Shopify.
In this Article
When does the sync occur
You can either sync from Shopify to Sublytics or Sublytics to Shopify and will depend on your team's workflow.
Sublytics to Shopify Sync
Items will sync automatically from Sublytics to Shopify. Items created in Sublytics will create a new product in Shopify once that item is linked to a shop connection.
Automatic sync: Once an item is linked to a shop connection, we automatically sync on the following events
-
Item / item variation edit
-
offer add (when using the wizard)
-
offer cycle add/edit
-
offer delete
Shopify to Sublytics Sync
There are three scenarios when the platform will sync from Shopify to Sublytics. You may prefer to make changes to your products in Shopify depending on your workflow.
- Product is edited in Shopify
- Whenever a product is edited in Shopify, we get a webhook with the updates. Those webhooks get processed every 30mins.
- Triggered by Checkout
- When loading the checkout page, if the product or variant in the cart is not in SL we will sync it. Or if there is a pending webhook with updates, we will process it at that time.
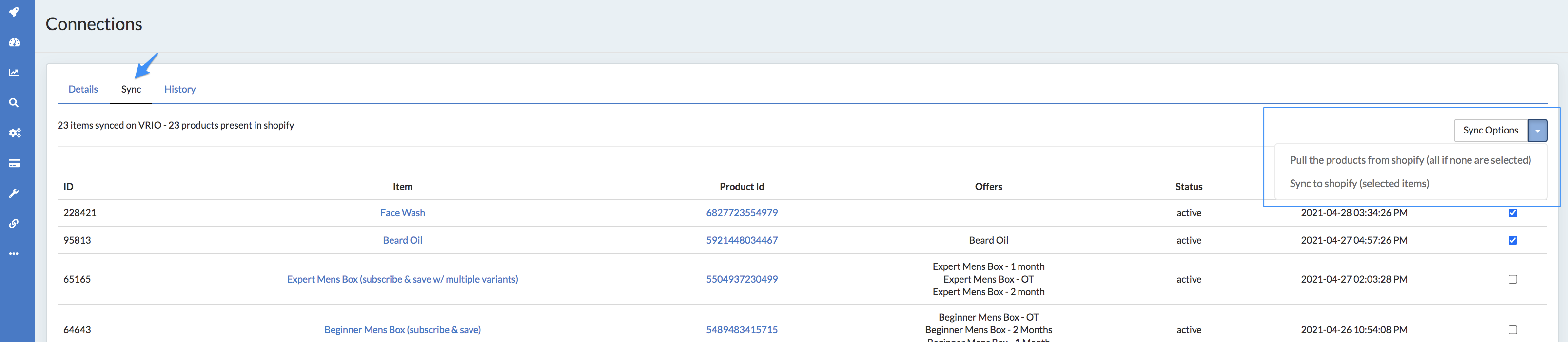
- Manual Pull
- You can manually trigger a sync to pull either all or selected products and/or discount codes from Shopify to Sublytics.
What Gets Synced
When pushing from Sublytics to Shopify:
| Sublytics Object | Shopify Product | Shopify Field | Notes |
| Item | title | item_name | |
| Connection Push Data | published | connection_push_data_hidden | |
| Connection Push Data | template_suffix | connection_push_data_template_id | If a template is select and the there is template called product.sub-product.liquid created in the Shopify Theme, we set it. |
| Item Category | product_type | item_category_name | |
| tags | VRIO OFFER | ||
| body_html | item_description | ||
| Item | image | item_image | We set it as the main image on the product. We won’t modify other images uploaded on Shopify. |
| Item Option and Item Option Value | options | item_option_name and item_option_value_name | |
| variants | item_price | from the first variant | |
| Item | price | item_price (= default offer initial cycle price) | If a promotional profile is set up, we apply the discount to the price If several variants are available, and a custom price is set on the offer cycle, we use that. |
| Item or Item Variation | compare_at_price | item_sku or items_option_variation_sku | |
| Item | inventory_management | item_price (only if there is a promotional profile setup) | Use the default price before the promotional discount |
| Item | requires_shipping | Shopify if item_shippable else null | |
| Item | inventory_policy | item_shippable | |
| Item | Inventory Levels : available | deny if out_of_stock_block else continue | |
| Item or Item Variation | image | item_quantity or items_option_variation_quantity | Only if inventory_management is set to Shopify |
| Item Variation | items_option_variation_image | set it as variant image |
When pulling from Shopify to Sublytics:
| Object Syncing | Sublytics | Shopify | Notes |
| Item | item_name | title | |
| item_category_id | product_type | we create a new category based on the Shopify product type | |
| item_description | body_html | ||
| item_price | price | Pulls from the first variant | |
| item_shippable | requires_shipping | Pulls from the first variant | |
| *item_sku | SKU | *This will only pull if there are no variant SKUs | |
| *item_quantity | inventory_quantity | *This will only pull if there are no variants | |
| item_weight | grams (converted to oz) | from the first variant | |
| out_of_stock_block | inventory_policy | true if inventory_management is not null (this is when don’t track inventory is checked on Shopify) and inventory_policy = deny. | |
| item_image | image | We pull the main image set on the product | |
Item Variant |
name | title | |
| quantity | inventory_quantity | ||
| SKU | SKU | ||
| cost | cost | If available | |
| option price | variant price | Will add on the offer | |
| image | image | Sublytics pulls the first image set on the variant | |
| Offer and Offer Cycle |
offer_name | title | Sublytics creates a default 1 time sale offer and cycle when the Item is created |
| offer_description | title |
Frequently Asked Syncing Questions
If a product in the Shopify cart comes into the Sublytics checkout with a discount that is not associated to any discount in Sublytics, the discounted price from Shopify will be used. The offer price will not be updated, it will simply be treated as an Overridden price and flagged in Sublytics.
NOTE : This only works with 1 time sales, if you are using additional offers for a customer to choose from while in Shopify, prices MUST be updated in Sublytics.
If you need to apply a different price for each variant, you can define those prices in the offer cycle settings of the default offer assign set on the item.